Color schemes aren't technical, really, are they? You just pick what you like, right? Ah, not so fast. Color choice on your site can make or break how your site is received by it's audience. Clash and you'll drive visitors away with a headache from trying to read your red text on a blue background.
What you can do: use a color scheme tool to test drive your color combination. These online tools make it easy (and fun) to try out all sorts of combinations. Some allow you to use an image as the basis for your scheme, others let you play with variations of colors, the color wheel and more.
Here's 6 color scheme tools to help you generate a color palette for your site:
Adobe's online tool for color. Fun to browse through other's submissions. View by most popular, highest rated, or random. You can download these palettes, for use in Adobe Photoshop & other Adobe software.

This site has so many tools to help you create a color palette for your site. Use an image to get colors inspired from the image, use the generator to randomly generate and tweak from there or use the collage maker and search for images on Unsplash to create a palette.

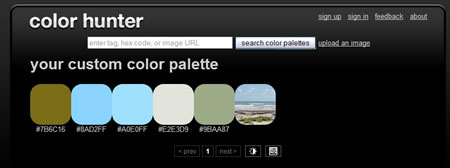
Colorhunt
A lot of inspiration on this site, see color palettes and download an image with the colors.
Color Palette Generator at CSSdrive
An oldy but a goodie: Generate from an image. Upload an image and this tool generates several color schemes: light, medium, dark and a complete color selection.

Paletton Color Scheme Designer
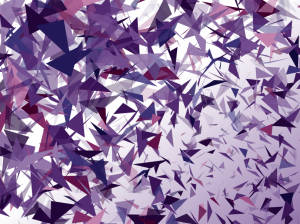
Paletton was Color Scheme Designer. Choose a color and palette type like adjacent colors and you can preview a page example – a complete mockup page using either a light or dark background. You can also generate an image using your colors like the example above.

Get a color palette based on an image upload or image url – or just browse those already uploaded. This one is fun to play with and I really like how it picks the colors out of the image.
Color influences mood and sends a message, tells a story – and if your story being told by your color choice doesn't match up with what you're trying to accomplish on your site – well you just made your job that much harder. Color symbolism is a huge subject on it's own, we'll leave that subject for another day.
Once you've pinned down your color scheme – then you can provide those colors to your web designer or plug them into your css yourself or use your site builder. Have fun exploring colors!
Updated: October 2020


Colors are very important in Web deisgn.. there is the Whole color Theory which is very hard to understand you I have some concept about it..
anyway, colorLovers is also a Cool tool for picking a color scheme.
Ok we understand colors, don’t treat us like children. I did not want to learn how to CHOOSE colors, i wanted to know how to PICK MY COLORS IN WORDPRESS. WHERE do you do it, HOW do you do it?
I do not want a lecture on matching colors.
Jj, It’s easy, just make sure you’re in the Visual Editor and select the text you want to change the color of – then click the “A” icon to expand the color picker and choose your color. Pretty simple. 🙂