Next, lets set up some of the basic must have pages. You’ll want an about page, a contact page, to start with.
For now you’ll just add the pages to WordPress, you can always come back and add the content to them later.
To do this, go to Pages, then Add New. (Or you can select Add New right from the flyout Pages menu.
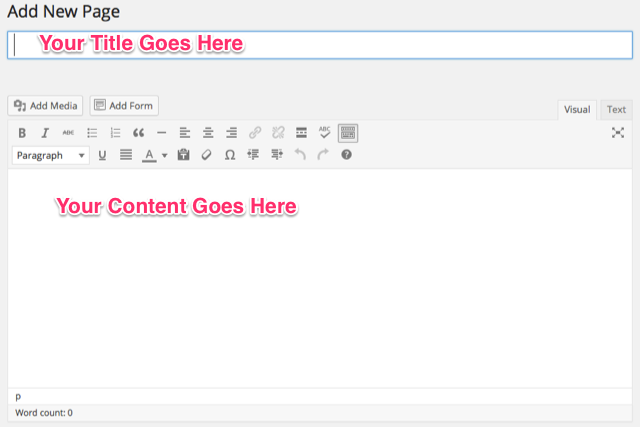
You’ll see a screen that looks something like this:

You might see Gutenberg with it's blocks. That's okay, it works mostly the same, but I find that the Classic Editor is much faster and more intuitive. In this post, we're using the Classic Editor.
It’s pretty easy to work with the editor, it has basic formatting. You’ll see to the right of the editor area there are two tabs. One is for visual editing, what you see in the image above, where you have buttons to apply different formatting to your text. The other tab is the Text tab, which shows you the html code version of your content.
A word on formatting: if you write in Microsoft Word or another program, I’d recommend doing only the most basic of formatting there, since the styling won’t always translate well to the web. For example, the fonts you have on your computer may not be fonts available on the web, and the html that is created by Word isn’t known to be “pretty” or efficient and can cause you headaches down the road.
I would paste in my text with only the most basic of formatting (like line breaks, or paragraphs, then make adjustments with the editor in the WordPress dashboard. It makes for a cleaner site. You can use the Hx tags like H1, H2, H3, etc. To create headings and use unordered or ordered lists to create bulleted or numbered lists of items on your page. There’s also bold,italics and other formatting you can use.
Your theme will control how some of these choices appear to your visitors (the font, size and colors), and keeping your html clean and simple makes switching your theme down the line more pain free since you won’t be going back to edit out a bunch of manual html code for a color that no longer works on your site.
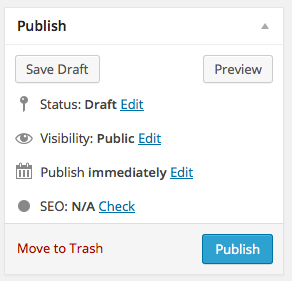
When you’ve added your information and you’re ready to publish your page or post, look over to the right hand side of the editor and you’ll see this box:

The Publish box has a number of settings that control what happens to your page or post. You can work on something and leave it in Draft mode, and it won’t appear on your site to visitors. You can set something to post at a particular time, if you’re not ready to do it right away. You can also set a page or post to Private or make it password protected. When you’re ready, click Publish and your page will be live.
What if I want to add an image?
Just above the editor area is the Add Media button. Click this and it will launch over the post or page you are editing. You’ll see any other media you’ve already uploaded and you can just drag and drop an image into that area of the screen to start the upload. This will allow you to upload an image or other file like a pdf, you can also do video, but you may want to host that elsewhere. After the image is uploaded you can insert it into your page and select how it will align (left, right or center) as well as giving it a caption and deciding whether it will link to something like another page or not.
You can also assign a Featured Image to your page or post. Look on the right hand side for the Featured Image box and click the link to assign an existing image or upload a new one. Once you’ve added images to your page or post or assigned a Featured Image be sure to click Update up in the Publish box at the top to save your changes.
What are the most basic pages I need to add?
Your about page is important, it introduces you, tells about who you are and gives readers a sense of your voice and probably talks about your message or theme or passion.
Your contact page will have a form on it where people can email you questions right from the page. I like contact forms better than publishing an email address, there’s enough spam out there already. Coming up we’ll talk about contact forms when we talk about plugins.